If you've ever stared at a high bounce rate and thought, what happened here?
Same.
I’ve spent years trying to decode analytics dashboards, looking for clues on where users drop off and why. But even the best metrics leave out a critical piece: the actual experience behind the numbers.
That’s what got me into session replay software. I wanted to see what users were doing, not just guess based on charts and funnels. After testing several tools and evaluating the rest based on G2 user feedback, I’ve landed on seven session replay tools that really stand out.
If you’re trying to get closer to your users and make smarter user experience (UX) or conversion rate optimization decisions, this guide is for you. Here are the best session replay software I’ve tried and evaluated and what you need to know before picking one.
These best session replay software tools are top-rated in their category, according to G2 Grid Reports. I’ve also added their monthly pricing to make comparisons easier for you.
Understanding your users shouldn’t feel like guesswork, but without the right tools, it often does. If you’ve ever stared at analytics wondering why users drop off, rage-click, or abandon a form halfway through, you’re not alone.
That’s where session replay software comes in. These tools let you watch real user sessions. Every scroll, click, and hesitation so you can pinpoint friction, uncover hidden bugs, and improve your site’s UX with confidence.
After testing several platforms, I’ve narrowed it down to seven session replay tools that stood out to me either for their ease of use, advanced filtering, privacy features, or seamless integrations. Each one has its strengths, and depending on your needs, one might just be the game-changer you’ve been looking for.
Let’s dive into the ones I’d actually recommend.
I spent weeks testing and evaluating session replay software, narrowing down the best options based on features, ease of use, pricing, and real user feedback. I also used AI-driven research to analyze software updates, marketer preferences, and common challenges to ensure these recommendations are as accurate and helpful as possible.
In cases where I couldn’t personally test a tool due to limited access, I consulted a professional with hands-on experience and validated their insights using verified G2 reviews. The screenshots featured in this article may be a mix of those captured during testing and ones obtained from the vendor’s G2 page.
Each tool on this list is reliable, intuitive, and designed to help businesses visualize user behavior, uncover friction points, and improve website experiences with clarity. My research and analysis are also based on real-time buyer sentiments and the proprietary G2 scores each session replay software offers.
As I tested different session replay tools, I realized that watching user behavior in real time is powerful. Some platforms gave me crystal-clear insights, while others left me with more questions than answers.
I realized that the best session replay software isn’t just about recording sessions. It’s about helping you understand them. Here are the features I paid close attention to while evaluating these tools:
Over the span of several weeks, I researched and tried close to 25+ session replay software. I narrowed down the best seven based on their features and ease of use.
To be included in this category, a solution must:
*This data was pulled from G2 in 2025. Some reviews may have been edited for clarity.
When it comes to debugging and understanding how users interact with an app, LogRocket is one of the tools I lean on the most.
The session replay feature is a total game changer. Being able to actually see what the user did, click by click, scroll by scroll, takes so much of the guesswork out of troubleshooting. It’s saved me from chasing vague bug reports more times than I can count.
Setup was surprisingly smooth. I didn’t have to jump through hoops to get it working, and the interface is intuitive enough that I could just dive in and start exploring sessions right away. It’s built in a way that makes sense, especially if you’ve ever wrestled with clunky analytics tools.

What really stands out is how much detail it captures. From network requests and console logs to Redux state and JavaScript errors, everything is neatly tied to the exact moment it happened in the session. That context makes finding and fixing issues way faster.
Honestly, it’s saved me hours of back-and-forth with users or quality assurance (QA) teams. Instead of asking “what exactly happened?”, I can pull up a session and know immediately.
That said, it’s not without its flaws.
The pricing can be a bit of a hurdle, especially if you're working with a smaller budget or a startup. I’ve also found that filtering and searching for specific sessions could be more intuitive. It works, but it takes some trial and error. The UI can feel a little difficult at times too, especially when navigating through large volumes of data.
Performance-wise, some sessions take longer to load, but this doesn't happen often at all. Despite these rough edges, LogRocket has become a go-to. It’s powerful, reliable, and gives me the insight I need to keep improving the user experience.
"It's like we are sitting with customer looking at their journey. We had a client with school 800 websites in US and logrocket helped us optimize our stores according to customer interactions with our websites. We daily check error pages, warnings and especially if some customers facing difficulty ordering products. Also it's very easy to integrate and implement customer logs with names/emails. We use it regularly."
- LogRocket Review, Zaheer A.
"For our company, we dislike the fact that video recorded sessions are only available for 90 days. A lot of the times, we don't tend to see an issue until we detect a pattern a few months after a feature has been launched but at that point, we can't see the recorded videos."
- LogRocket Review, Derek P.
Heatmaps show where users click, session replays show why. Check out the top heatmap tools to get a complete the picture.
Using Fullstory has changed the way I understand and troubleshoot user behavior. No exaggeration, I’ve gone from guessing at user issues to watching them happen in real-time. I can literally watch someone scroll, click, rage-click, or hover and get a full sense of what they experienced on our site. It’s not just about what they clicked, but how they interacted and that level of visibility is a game-changer.
As someone who works closely with our dev team, I really appreciate how Fullstory surfaces console logs and network requests right inside those session replays. When a user hits a 500 error or a button fails silently, I can see the actual API call fail in the background. No more hunting through logs and stitching together theories, it’s all right there.

Setup was honestly painless. We deployed it via Google Tag Manager, and I didn’t need weeks to get started. The interface is clean and intuitive. Even my non-technical teammates in product and customer support use it without any hand-holding. It’s become a shared tool across our whole organization.
It’s also killer for debugging and support. When a user reports a weird bug, I can find their session, see exactly what they saw, and either replicate the issue or show the devs what went wrong. It saves us a ton of time.
I also love digging into heatmaps, scroll maps, and funnels to understand where users are dropping off or getting stuck. It helps us validate A/B tests and optimize our flows. Sometimes we’ll tweak a headline or button based on heatmap data alone and we’ve seen conversions jump because of it.
The support team deserves a shoutout, too. Every time I’ve needed help, whether it’s implementing a custom event, understanding masking, or figuring out why a session didn’t capture correctly, they’ve been responsive and genuinely helpful.
Let’s talk pricing. We’re a growing team, and session volume adds up fast. I get that the tool is powerful, but the session-based pricing model feels tough, especially when traffic spikes. And the auto-renewal clause buried in the terms, we got caught by that once and weren’t thrilled.
There’s also a bit of a learning curve when you go deeper. The basics are easy, but if you want to build complex metrics, dashboards, or custom segments, be ready to invest some time. And while the filtering is powerful, the suggestive search can sometimes mess up.
Reporting and exporting could be better, too. I’ve tried connecting to Power BI or even just getting clean exports into Excel, and it’s more painful than it should be. The visualization tools inside Fullstory are kind of basic, not exactly flexible or customizable.
If you’re dealing with headless websites or want to integrate with your existing stack in a highly customized way, be prepared to roll up your sleeves. Even the API feels limited in some areas.
One other thing: we’re developing mobile apps using Kotlin Multiplatform, and I really wish Fullstory supported Compose UI recording. Their mobile SDK is good, but not quite there for every use case.
"Fullstory has become an essential tool for our team at Autodesk, spanning Product Managers, Designers, Analysts, and Engineers. It's been particularly impactful in diagnosing customer issues during new product launches, allowing us to 'walk in our customer's shoes.
The ability to see user sessions firsthand has significantly improved our understanding of friction points and identified key areas for improvement. We've quickly pinpointed and addressed issues, leading to smoother user experiences. Additionally, we're incredibly fortunate to have exceptional support from our enablement team of Jasmine and Liz. Highly recommend Fullstory for anyone looking to gain deep insights into user behavior and optimize their digital experience."
- Fullstory Review, Ryan G.
"A bit difficult to level up beyond the introductory level. The training modules cover the basics and they've recently started a community space, but there's not a ton on it yet. More advanced trainings would be appreciated to make sure we know how to get the most out of the tool."
- Fullstory Review, Marley D.
Turn insights from session replays into real experiments with A/B testing tools to start optimizing your UX with data-driven decisions.
Using Glassbox feels like having superpowers when it comes to understanding how users interact with our site.
One of the first things that stood out to me was how easy and intuitive the platform is. I didn’t need a 50-page manual or hours of onboarding just to get started. The UI just makes sense. It's clean, responsive, and not overloaded with fluff. That said, I did have to dig a bit to really understand some of the more advanced filters, and I wish there was a bit more built-in training or walkthroughs. But once you're over that initial curve, it clicks.

What really sold me though is the session replay. I can jump into any user journey, see exactly what they saw, and retrace their steps. It's wild how much context you get from watching a real interaction. Pair that with detailed session data like API responses, device and browser info, and even crash logs and suddenly you're not just fixing bugs, you're understanding the whole story behind them.
The AI assistant (GIA) is another level of useful. I use it to quickly summarize sessions or find common threads across multiple user issues. It saves a ton of time when you're looking for patterns or trying to make sense of messy journeys. The interaction maps also help visualize hotspots and user friction without me having to manually tag everything. Plus, features like struggle scores and fraud indicators have helped us catch issues we didn’t even know existed.
That said, not everything is perfect. Session retention is shorter than I’d like. I often wish I could go back further when investigating long-term issues. And there are moments when performance lags — loading a session can feel like watching paint dry if the system’s having a moment.
If I had to nitpick, I’d say the UI could use a bit more polish, especially around filtering and search.
"Glassbox provides very useful insights on how are new product features are performing in the market when deployed to Prod. We use Glassbox to check if there are any issues encountered and/or how these new product features are performing in terms of Customer experience. It helps us to analyze and determine possible improvements usability and technically. Glassbox also helps us potential issues that Customer s might encounter based on evaluation and assessment of the App features."
- Glassbox Review, Ronaldo O.
"I would like the option to save a session past its retention date."
- Glassbox Review, verified user.
From the moment I set up Dynatrace, it felt like plugging into a control center I didn’t know I needed. Installation was quick and smooth.
I installed OneAgent by Dynatrace, and just like that, it automatically started discovering services, applications, and infrastructure. No manual tinkering, no code changes, it just handled everything out of the box. That alone saved me hours, if not days.
What I found really refreshing was the UI. It’s clean, modern, and most importantly, intuitive. I didn’t have to click around for hours to find what I needed. The dashboard experience is slick. I could build custom views, track service levels, and visualize complex environments without writing a line of code. And if I didn’t want to build my own? The default dashboards and alerting profiles were ready to go and honestly pretty spot-on.

Now, let’s talk brains. Davis AI. This thing is the MVP. It doesn’t just surface alerts, it understands context. Like, if there’s an issue affecting performance, Davis traces the root cause and points it out with actual reasoning. No more hunting through logs or metrics hoping to find a clue. It proactively flags anomalies, correlates events, and gives me that aha! moment within minutes. Combined with distributed tracing, it makes it ridiculously easy to follow a user transaction across multiple services and spot where things are slowing down.
The monitoring coverage is wild too. I use it for infrastructure monitoring, API performance, log analytics, and even Kubernetes monitoring. It integrates smoothly with our cloud platforms (we’re on AWS) and even supports OpenTelemetry (OTel), so we’re able to feed in external telemetry without a hassle. I’ve also used ActiveGates to manage traffic routing and data collection for large-scale environments—again, super helpful when things get complex.
But the learning curve is real. Once you get past the basic setup, diving into Dynatrace query language (DQL) or setting up advanced alert conditions can get tricky. It’s powerful, but you’ve got to invest time to truly master it. And while the UI is mostly great, sometimes it feels a bit too packed. There are a ton of features and tabs, and it can get overwhelming, especially for someone new to observability tools.
Dynatrace isn’t cheap. It’s an enterprise-grade platform, and it comes with an enterprise-grade price tag. If you're a smaller company or just starting out, the pricing model can feel a bit heavy, especially when you start pulling in large volumes of metrics and logs.
"Dynatrace excels in API monitoring, data analysis, and business analysis, making it incredibly useful for our day-to-day operations. What stands out most is its ease of use and the number of features it offers. Despite being a powerful tool, the interface is intuitive, which made the implementation process smooth for our team. Its integration with our existing systems was seamless, and the platform offers great visibility into all data points. Customer support has been responsive and helpful, ensuring we get the most out of the tool. We use this daily to track the issue and successive sessions"
- Dynatrace Review, Karan S.
"While Dynatrace offers incredible insights, its extensive features can feel a bit overwhelming at first. The platform has a steep learning curve, and it takes time to fully understand and navigate all the capabilities. Additionally, the pricing can be quite high for smaller teams or businesses, especially when scaling up. While the performance is top-notch, the cost can sometimes feel like a barrier to maximizing its potential, particularly for startups or mid-sized companies."
- Dynatrace Review, Sushanth N.
Watching mobile sessions is powerful. It’s even better with app-specific insights. Discover top mobile analytics tools to round out your mobile UX strategy.
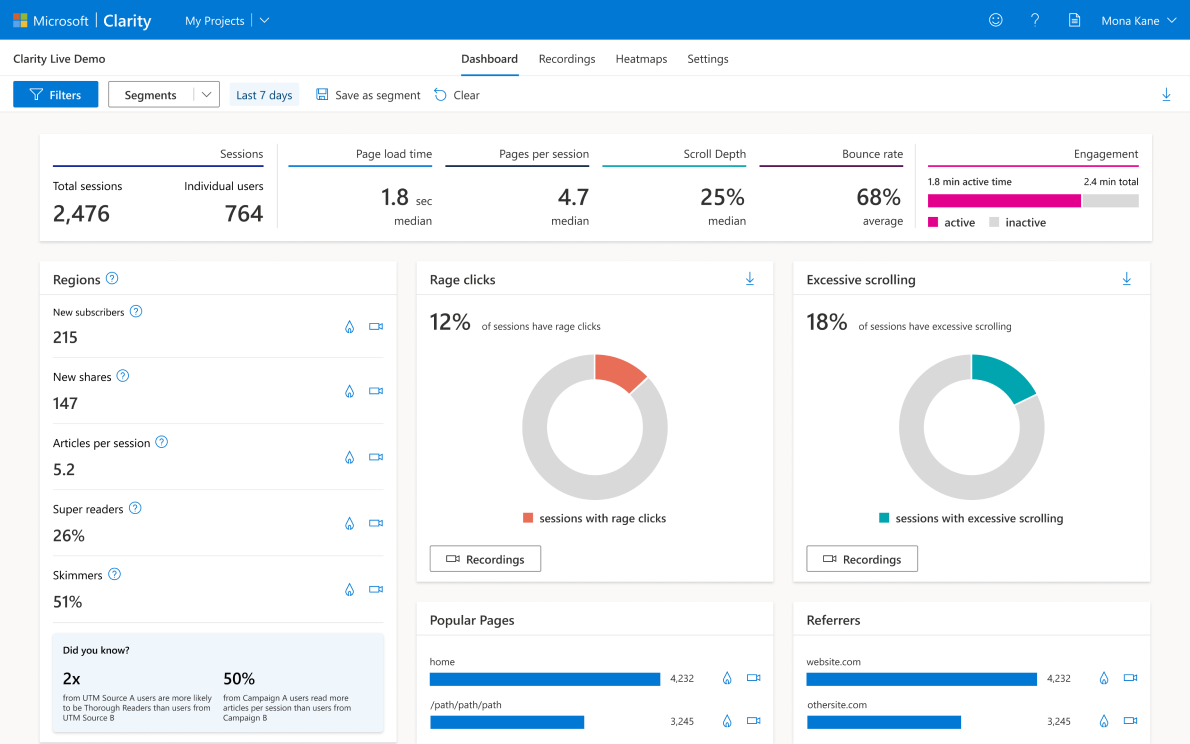
I’ve been using Microsoft Clarity for a while now, and honestly, it’s epic that this tool is completely free. Like, no hidden upgrade tiers, no “limited access”, just everything unlocked from the jump.
The setup was so simple. Install it via Google Tag Manager, and you’re up and running in minutes. I didn’t need a dev team or a 20-step guide to get it working, which I can’t say for a lot of analytics tools. Plus, the fact that it integrates with GA4 is a huge win. I can pair Clarity's session-level insights with my broader traffic data from Google Analytics to get a full picture of what users are doing and why they’re leaving or converting.
Now let’s talk features. The heatmaps are my favorite part. I can instantly see which parts of my pages people are clicking on or totally ignoring. The scroll maps are equally helpful when I’m trying to figure out if my content is actually being read. And session recordings? Absolute gold. Watching real users move through the site has helped me catch design flaws, broken elements, and even confusing navigation flows I wouldn’t have spotted through numbers alone.

The UI has a learning curve, especially the filters. They’re powerful, but not super intuitive.
Also, data doesn’t always update in real time, which can be a bit frustrating when I’m trying to debug something happening right now. And I wish there were more advanced features like goal tracking or user journey mapping.
The 30-day data retention also feels short if you're trying to do long-term analysis or look back at trends over a quarter.
"It is free, and very easy to use, it automatically integrates and connects with the GA4 property. Plus the feature of unlimited visitor recording and tracking was not available in any free tool."
- Microsoft Clarity Review, verified user.
"Sometimes the recordings are buggy, it tells me that the session was 13 mins long but the video doesn't sync with that."
- Microsoft Clarity Review, verified user.
Using Contentsquare feels like finally having that long-overdue conversation with your website where it tells you everything your users are doing, why they're leaving, and where the bottlenecks really are.
One of the biggest game-changers for me has been the Session Replay feature. I can watch real user sessions, click-by-click, scroll-by-scroll. It’s like a goldmine for spotting bugs, confusing layouts, or missed conversion opportunities especially in production environments. There’s something powerful about seeing those behaviors play out in real-time, not just in numbers.
And then there’s Journey Analysis. At first, it looked a bit complex, but once I understood it, it became one of my most-used tools. It maps out user flows so clearly that I can pinpoint where people are dropping off, which pages are performing well, and where optimizations are needed.
What really won me over is the data visualization. The platform takes incredibly dense information and turns it into charts, heatmaps, and dashboards that are easy to understand and even easier to explain to the rest of my team. I’ve used the CS Live tool right within the browser to get real-time feedback, which is honestly such a timesaver during launches or big campaign rollouts.

Training was surprisingly smooth, too. I took advantage of the CS Academy, watched a few recorded sessions, and got up to speed faster than I expected. The Customer Success team was phenomenal they really do go above and beyond, always available to walk me through setups, or just check in with tips. Plus, the CS Community is a great fallback when I have niche questions or want to see how others are solving similar challenges.
That said, it wasn’t all smooth sailing. Sometimes things take a few more clicks than necessary, and load times can slow down when pulling heavier session data. I’ve also hit some roadblocks with integration, setting it up with Google Analytics 4 and our A/B testing tools took longer than expected, and I needed technical support more often than I’d hoped.
"With Contentsquare, we are able to understand user behavior on our website greater detail and precision than we ever could before. And, contentsquare has a wide variety of reports and views, so we are able to answer so many types of questions. For example, page usage, impact of elements on conversion rates or revenue, journey analysis, etc.
Also, I have to callout how amazing their customer success and customer support teams are! They are very proactive, fast to respond, amazing to work with, and very knowledgeable. They really helped my team be successful within the tool."
- Contentsquare Review, Parker S.
"It takes some time to get settled in the tool. Which can be somewhat frustrating."
- Contentsquare Review, verified user.
When I first got my hands on PostHog, I wasn’t expecting it to be this loaded. It felt like someone took everything I needed for product analytics, session replay, and feature flagging, and wrapped it into one tool and then somehow made it free to start with.
Setup was a breeze. I integrated it with my Next.js project in minutes — and I’ve seen people successfully hook it into React Native, SvelteKit, and even Kotlin Multiplatform. The docs covered just enough to get me rolling, and for the few things I was unsure about, the support team was surprisingly responsive. That said, I’d love to see the docs go deeper on edge cases, especially for mobile setups. Setting up PostHog for self-hosting did take some extra time and effort configuring the environment and scaling it was a bit of a weekend project. But once it was up, it felt rock solid.

Now, let’s talk Session Replay. Hands down, one of the most valuable features for me. Watching actual user sessions (with all their clicks, scrolls, and hesitations) helped us uncover friction points we couldn’t have guessed from pure event data. It’s perfect for debugging bugs and improving the user journey. I did notice some lag and rendering hiccups in longer sessions, and the color fidelity was a little off sometimes, but the value far outweighs those nitpicks.
I’m a huge fan of the custom events and properties setup. I could define what mattered most to my product and send that data through with minimal code changes. And their API, especially the Swift one, is solid. It gave us a lot of flexibility in how we wanted to structure and push our data.
The UI/UX is a refreshing change if you’re coming from something like Google Analytics. It actually feels designed for humans.
If I had to nitpick, I’d say the UI can feel a bit overwhelming at first. There’s a lot packed in, which is great once you know your way around, but it can be daunting. And while I personally found the integration pretty seamless, a teammate who’s less technical found some of the advanced features harder to grasp.
"I heard their story from being the most expensive analytics tool to the cheapest one, which is just impressive. I still use PostHog Cloud for free, and I don't know if I'll get the opportunity to upgrade because the free tier covers almost everything we need. It is so easy to use, the dashboard is intuitive and the features are really useful for analyzing how my products are being used by my users. I get to know how my users behave with my product."
- PostHog Review, Hemanth M.
"One of the difficulties I've had with PostHog is the learning curve for new users - it can be a bit steep because of the range of features available."
- PostHog Review, Maxime H.
Have more questions? Find more answers below.
Using session replay in mobile app user research is a game-changer. Mobile behaviors are very different from desktop, and mobile session replay allows me to see how users interact with gestures, taps, and in-app navigation. This is crucial when you’re testing onboarding flows, shopping experiences, or in-app features.
In my experience, mobile session replay helps me spot usability issues that surveys or analytics would miss—like hesitation before tapping a CTA, pinch-to-zoom moments, or confusion caused by poor layout. It’s one of the most insightful ways to improve mobile UX based on actual user behavior.
When it comes to app performance analysis, the best session replay software is one that offers mobile session replay capabilities, along with performance monitoring features like slow page detection, crash reporting, and network request tracking. Tools like FullStory and LogRocket stand out for offering both behavioral insights and technical diagnostics in one platform.
Session replay technology works by capturing front-end data during a user’s session, like mouse activity, scrolling behavior, taps, and page navigation. This data is then reconstructed into a playable video format so teams can review user interactions as if they were happening live. The best session replay tools also offer advanced filtering, error tracking, and heatmaps to provide additional context.
While traditional analytics tools show you what users do (like bounce rates or conversions), session replay tools help you understand why they behave that way. By watching real-time or recorded sessions, you can pinpoint where users struggle, rage-click, or drop off. These insights make it easier to improve UX, reduce churn, and fix hidden issues that metrics alone might miss.
Session replay technology can be GDPR-compliant when it includes proper data masking, anonymization, and user consent mechanisms. The best session replay tools allow businesses to control what data is recorded, mask sensitive fields (like passwords or personal info), and comply with global privacy regulations. Always choose a provider that offers robust privacy settings and clear documentation.
When choosing session replay software, consider factors like ease of use, pricing, mobile session replay support, data privacy features, and integrations with your existing tech stack. If you're focused on UX optimization, you might prefer tools with built-in heatmaps and user journey mapping. For developers, options with console logs and error tracking are more useful. The best session replay tools strike a balance between powerful insights and simplicity.
Let’s take the guesswork out of understanding user behavior. These session replay tools go beyond numbers and dashboards, they show you the real story behind every click, scroll, and exit. Whether you're trying to improve conversions, fix UX issues, or just understand what’s working (and what’s not), there’s a tool here that fits the bill.
For me, this whole process was about figuring out which platforms strike the right balance between insight and usability. I wanted tools that not only captured user sessions but actually helped me do something with that data. Whether it’s improving a form, tweaking a layout, or flagging an unexpected bug.
Now it’s your turn. Explore these tools, try a few out, and see which one gives you the clearest window into your users' journey. Once you’ve seen your site through their eyes, you’ll never want to go back.
Want to dive even deeper into user behavior? Pair your session replay software with one of the best heatmap tools to visualize clicks, scrolls, and engagement patterns across your site. It's the perfect complement for a full-picture view of what’s working and what’s not.
Copyright © 2019-2024 SecurenetWatch All rights reserved. About Us | Contact Us | Disclaimer | Terms Of Use | Privacy Policy